Download D3 Fisheye Svg - 346+ Popular SVG Design Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://personal-purpose.blogspot.com/2021/06/d3-fisheye-svg-346-popular-svg-design.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of D3 Fisheye Svg - 346+ Popular SVG Design File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
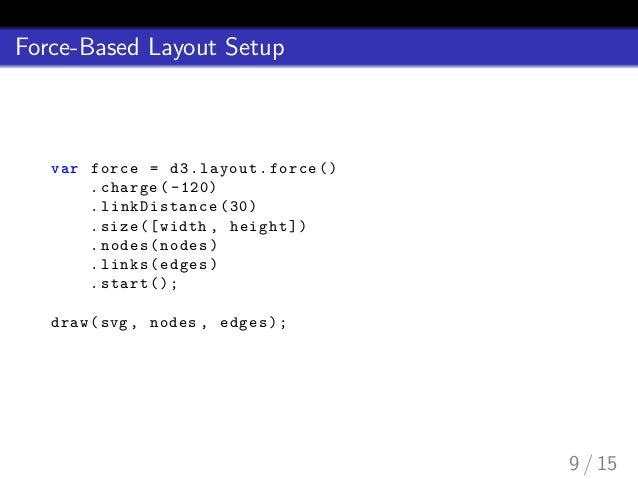
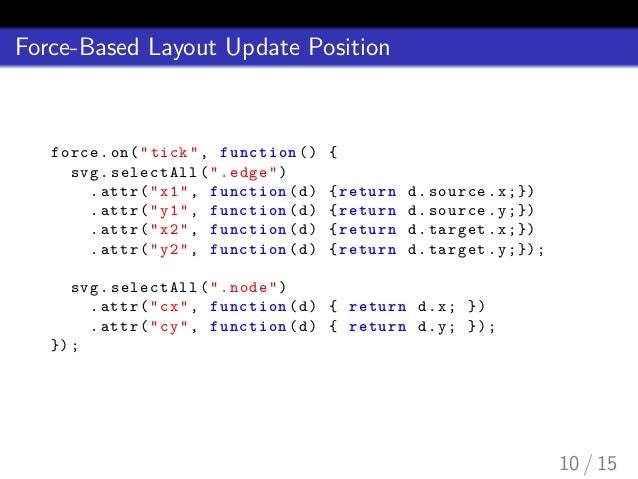
Here is D3 Fisheye Svg - 346+ Popular SVG Design What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Some fisheye svg may be available for free. See the presented collection for fisheye svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. } svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality.
Download List of D3 Fisheye Svg - 346+ Popular SVG Design - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}What i would like to implement is the fisheye functionality.

D3 Bar Chart Example Jsfiddle Free Table Bar Chart from s3.amazonaws.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download D3 Fisheye Svg - 346+ Popular SVG Design - Popular File Templates on SVG, PNG, EPS, DXF File Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Perspective distortion will be more pronounced with larger values for ofov. Defisheye is designed to transform a fisheye image into a normal perspective view looking towards the center of the fisheye image. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. I have tried several methods like using a fisheye scale for width however it does not work as expected. Cv::fisheye::calibrate ( inputarrayofarrays objectpoints, inputarrayofarrays imagepoints, const size &image_size, inputoutputarray k, inputoutputarray d, outputarrayofarrays rvecs, outputarrayofarrays tvecs, int. Camera calibration and 3d reconstruction. Some fisheye svg may be available for free. Also you can search for other artwork with our tools. The illustration was created to give a reader a conceptual idea of the physical quantities represented in the variables used in the mapping.
D3 Fisheye Svg - 346+ Popular SVG Design SVG, PNG, EPS, DXF File
Download D3 Fisheye Svg - 346+ Popular SVG Design Camera calibration and 3d reconstruction. Some fisheye svg may be available for free.
What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Svg.on(mousemove, function() { var mouse = d3.mouse(this); SVG Cut Files
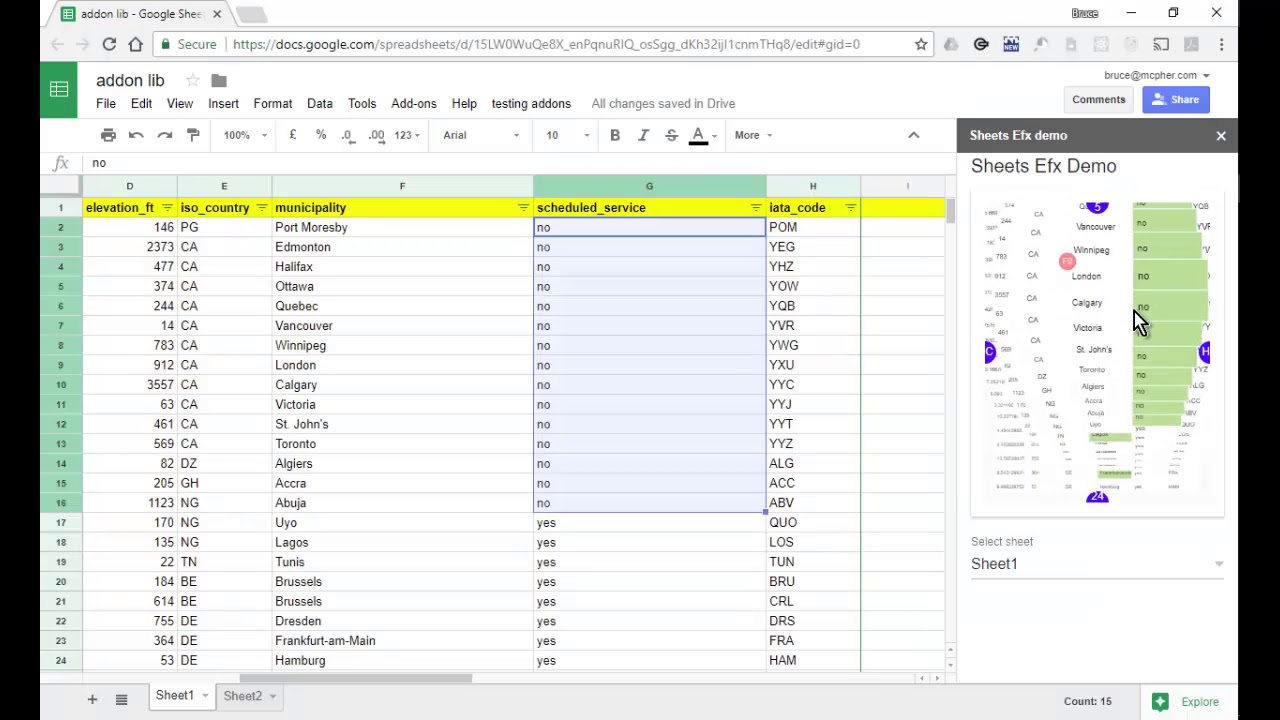
Implementing Fisheye Projection With D3 For Google Sheets Add On Desktop Liberation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
Some fisheye svg may be available for free. Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Cartesian Fisheye Distortion Pstuffa Observable for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg.
D3 Js Gallery 2490examples Static List About X You Can Contribute To This Gallery On The Google Spreadsheet Or Improving It On Github Every Entry In This Gallery Is Copyrighted By Its Author Feel Free To File A Request For Correcting Errors This Gallery Is for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
} svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Some fisheye svg may be available for free.
Encircling D3 S Fisheye Distortion Bl Ocks Org for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
See the presented collection for fisheye svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
D3 Bar Chart Example Jsfiddle Free Table Bar Chart for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
See the presented collection for fisheye svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Treemap D3 Observable for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
Some fisheye svg may be available for free. Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Having Fun With Graphs A Short Introduction To D3 Js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
Some fisheye svg may be available for free. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
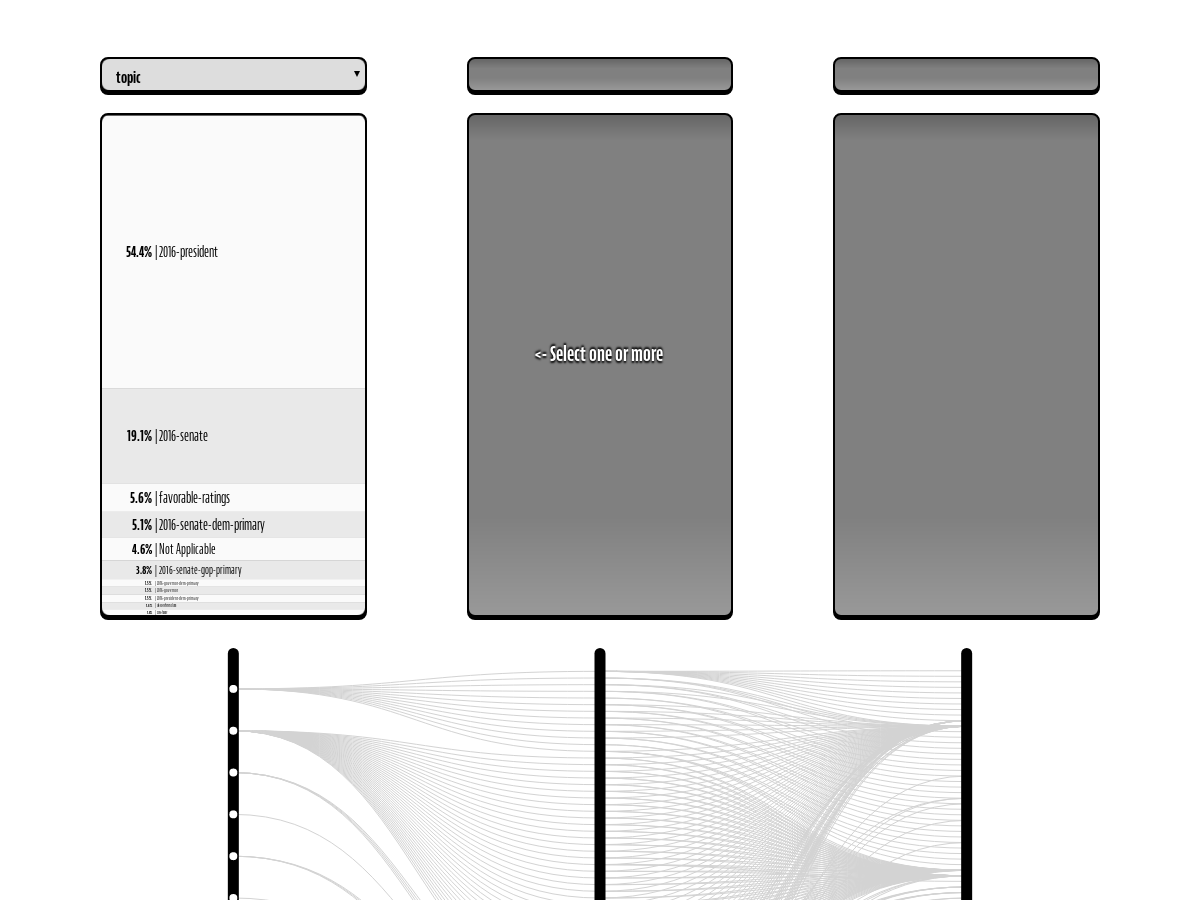
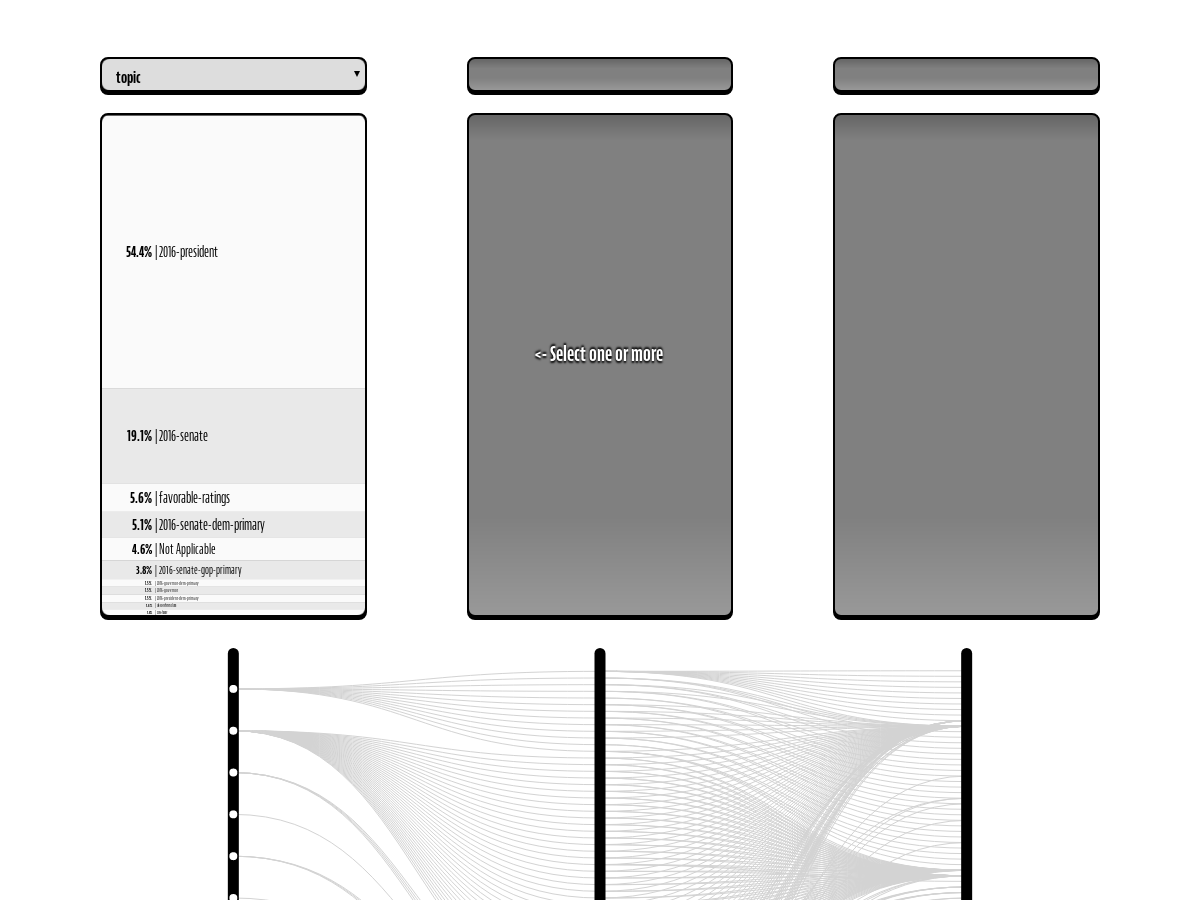
D3 Sankey Fisheye Plunker for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3.
Encircling D3 S Fisheye Distortion Bl Ocks Org for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
} svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3.
Treemap D3 Observable for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
Some fisheye svg may be available for free. What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
D3 Sankey Fisheye Plunker for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
See the presented collection for fisheye svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3.
Implementing Fisheye Projection With D3 For Google Sheets Add On Desktop Liberation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Having Fun With Graphs A Short Introduction To D3 Js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
Some fisheye svg may be available for free. See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
D3 Bar Chart Example Jsfiddle Free Table Bar Chart for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. See the presented collection for fisheye svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
D3visualization D3 Gallery Csv At Master Biovisualize D3visualization Github for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
} svg.on('mousemove', function() { var mouse = d3.mouse(this); Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality.
D3 Js Desktop Liberation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
See the presented collection for fisheye svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Some fisheye svg may be available for free.
Improving Cartesian Distortion In D3 Js Fisheye Plugin for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Some fisheye svg may be available for free.
Gallery D3 Wiki for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
Some fisheye svg may be available for free. What i would like to implement is the fisheye functionality. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
Having Fun With Graphs A Short Introduction To D3 Js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Some fisheye svg may be available for free. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
Network Visualization Salvo Rinzivillo Observable for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); See the presented collection for fisheye svg.
Angular Nvd3 With Tick Division 2 Plunker for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
What i would like to implement is the fisheye functionality. Some fisheye svg may be available for free. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
Download Some fisheye svg may be available for free. Free SVG Cut Files
Not Getting Tree With Expected Link Style In Reactjs Using D3 Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
What i would like to implement is the fisheye functionality. } svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3.
Weird Behaviour Of Fisheye Distortion Plugin Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. } svg.on('mousemove', function() { var mouse = d3.mouse(this); See the presented collection for fisheye svg. Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality.
What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
D3 Another Word For It for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. See the presented collection for fisheye svg.
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
How Does D3 Js Version 3 Figure Out It Is A Radial Tree Layout Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
See the presented collection for fisheye svg. Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Svg Not Sitting Inside A Div Tab Li Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
See the presented collection for fisheye svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3.
What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Fisheye Github for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality.
D3 Js Desktop Liberation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); See the presented collection for fisheye svg. Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3.
D3js Org Tons Of Visualization Capabilities In One Javascript Module Data Visualization Visual Map Data for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality.
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
How To Rotate Figure In D3 Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this); See the presented collection for fisheye svg. What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality.
D3 Js Desktop Liberation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
} svg.on('mousemove', function() { var mouse = d3.mouse(this); Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality. See the presented collection for fisheye svg.
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
D3 Fisheye Distortion For Bar Charts Viral F for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
Cartesian Fisheye Distortion Pstuffa Observable for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
} svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. See the presented collection for fisheye svg. Part 3 of a series of tutorials on the javascript library d3.
What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Mike Taptich for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Part 3 of a series of tutorials on the javascript library d3. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Having Fun With Graphs A Short Introduction To D3 Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); See the presented collection for fisheye svg.
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Gallery D3 Wiki for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); See the presented collection for fisheye svg. Part 3 of a series of tutorials on the javascript library d3.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); What i would like to implement is the fisheye functionality.
Implementing Fisheye Projection With D3 For Google Sheets Add On Desktop Liberation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); See the presented collection for fisheye svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Part 3 of a series of tutorials on the javascript library d3. What i would like to implement is the fisheye functionality.
What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Andrews Responsive Data Visualisation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Http Datafactz Com Wp Content Uploads 2015 10 Dataz Building Powerful Visualizations Using D3 Pdf Fbclid Iwar2wlcgdpd5sa8kae6jw5md Twwy2ts8ooog39xgfary Ksnembxp58nstk for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
See the presented collection for fisheye svg. Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
What i would like to implement is the fisheye functionality. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Change In Fisheye Behavior Issue 85 D3 D3 Plugins Github for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); } svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. Part 3 of a series of tutorials on the javascript library d3. See the presented collection for fisheye svg.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3.
Implementing Fisheye Projection With D3 For Google Sheets Add On Desktop Liberation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 346+ Popular SVG Design
See the presented collection for fisheye svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Part 3 of a series of tutorials on the javascript library d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Part 3 of a series of tutorials on the javascript library d3.

